Inleiding
 Ik zal er niet omheen draaien: de "Société de Club Vin Rouge" is een
Ik zal er niet omheen draaien: de "Société de Club Vin Rouge" is een verzinsel
De Club Vin Rouge met zijn sociëteit heeft nooit bestaan en in de bossen van Mierlo vind je dus geen kopie van kasteel Molensloot.
en alle overeenkomsten van de club met de werkelijkheid berusten zuiver op toeval. Deze website moet je dan ook meer zien als een persoonlijk weblog in de vorm van een online magazine. Jaren gelden ben ik hier mee begonnen omdat ik het leuk vind om uit te zoeken hoe zaken in elkaar steken. Deze kennis (en soms ook mijn mening) deel ik graag met anderen.Door mijn woordblindheid blijft het echter een uitdaging om een artikel zonder taalfouten te schrijven. Dat is een van de redenen waarom ik continu aan de artikelen blijf schaven. Mocht je toch nog een kromme zin of een spelfout tegenkomen,
laat het me weten
,Reageren kan op de contactpagina van de site.
dan pas ik het aan. Een andere reden is dat er nieuwe ontwikkelingen rondom een onderwerp zijn en dan pas ik het desbetreffende artikel daarop aan.Daarnaast vind ik het een uitdaging om deze website
met zo min mogelijk hulpmiddelen te programmeren
Ik maak voor mijn site gebruik van een paar basale hulpmiddelen zoals Microsoft Visual Studio om te kunnen programmeren in HTML, PHP en CSS. Ik gebruik bijvoorbeeld geen Content Management System (CMS) zoals Wordpress. Dat geeft mij de vrijheid om alles te maken wat ik verzin, maar dat betekent ook dat je alles zelf moet uitzoeken en dat is gewoon leuk om te doen. Voor sommige basiscomponenten maak ik wel dankbaar gebruik van het front-end framework Materializecss.com.
en grafisch te ontwerpen. Verder op deze pagina zie je hoe de website zich door de jaren technisch en grafisch ontwikkeld heeft. Daarbij is de inhoud in de loop van de tijd breder geworden en zijn er de Mediatheek
In de Mediatheek vind je alle films, boeken, series en muziekalbums die ik heb beoordeeld of nog wil beoordelen.
en de pagina met het laatste nieuws
Hier worden RSS-feeds van diverse nieuwssites samengevoegd, zodat je in één oogopslag op de hoogte bent van de laatste nieuwtjes.
bijgekomen. Kortom deze website is het resultaat van hetgeen ik leuk vind om te doen: zaken tot op de bodem uitzoeken, artikelen schrijven, programmeren en grafisch ontwerpen.
CVR Magazine in cijfers
De ontwikkeling door de jaren heen
2025
2024
2023
2022
2021
2020
2019
2018
2017
2016
2015
2014
2013
2011
2010
2009
2006
2005
2004
2003
2000
1995
1995
In 1995 kwamen drie vrienden uit het Brabantse Mierlo enkele keren bij elkaar om onder het genot van één of meerdere flessen rode wijn aangevuld met oude kaas en gerookte vis tot diep in de nacht te filosoferen en discussiëren over de grote en kleine zaken in het leven. Op één van de avonden ontstond het idee om deze bijeenkomsten een naam te geven en niet veel later was de "Club Vin Rouge" geboren.December 2000
 De website van de Club Vin Rouge is ontstaan uit één enkele HTML pagina (zie hierboven). Deze pagina was bedoeld als een soort van "startpagina". Op deze pagina stonden een aantal links naar interessante websites, alsmede aanvullende informatie die nuttig was in het dagelijkse werk van degene die deze pagina gebruikte. Deze oerversie van de huidige website was puur voor eigen gebruik en heeft nooit "online" gestaan.
De website van de Club Vin Rouge is ontstaan uit één enkele HTML pagina (zie hierboven). Deze pagina was bedoeld als een soort van "startpagina". Op deze pagina stonden een aantal links naar interessante websites, alsmede aanvullende informatie die nuttig was in het dagelijkse werk van degene die deze pagina gebruikte. Deze oerversie van de huidige website was puur voor eigen gebruik en heeft nooit "online" gestaan.
2003
Rond 2003 werd de naam "Club Vin Rouge" weer van stal gehaald bij het opzetten van deze website waarin het concept van de traditionele Engelse gentlemens clubs werd uitgewerkt, met als doel een website te maken waarin informatie werd verschaft over diverse onderwerpen die de oorspronkelijke (3) leden van de club aanspraken.
De eerste website werd gehost bij UUNet BV en had als domeinnaam clubvinrouge.111.nl. UUNet BV is onstaan uit NLnet. Deze website werd geschreven in PHP met behulp van de freeware HTML editor PSPad. Helaas zijn van deze eerste site geen screenshots meer beschikbaar.November 2004
Op 30 november 2004 wordt de domeinnaam ClubVinRouge.nl vastgelegd.Oktober 2005
Wegens het gebrek aan functionaliteit verhuist de site van UUNet naar Protagonist. Hierdoor kon naast PHP ook gebruik gemaakt worden van een MYSQL-database.2006
Het wapen
Het wapen van de Club Vin Rouge is afgeleid van het wapen van de Graaf de Bleuville. Dit wapen werd ontworpen door Syd Cain. © Metro-Goldwyn-Meyer Studios inc, and Danjaq. LLC. All rights reservedSyd Cain was de Production Designer van de James Bondfilm On Her Majesty's Secret Service uit 1969. In deze film wil Ernst Stavro Blofeld aantonen dat hij directe afstammeling is van familie De Bleuville en als voorschot hierop gebruikt hij al het familiewapen.
© Metro-Goldwyn-Meyer Studios inc, and Danjaq. LLC. All rights reservedSyd Cain was de Production Designer van de James Bondfilm On Her Majesty's Secret Service uit 1969. In deze film wil Ernst Stavro Blofeld aantonen dat hij directe afstammeling is van familie De Bleuville en als voorschot hierop gebruikt hij al het familiewapen. © Metro-Goldwyn-Meyer Studios inc, and Danjaq. LLC. All rights reservedHet wapen van Blofeld is op een aantal punten aangepast om het te laten passen bij de Club Vin Rouge. Zo werd het schild vervangen door een blauw schild met daarop in goud het CVR logo. Het varken op de bergtop is verwijdert, net zoals het motto "Arae et foci". Dit motto betekent trouwens letterlijk als "(t)huis en haard".
© Metro-Goldwyn-Meyer Studios inc, and Danjaq. LLC. All rights reservedHet wapen van Blofeld is op een aantal punten aangepast om het te laten passen bij de Club Vin Rouge. Zo werd het schild vervangen door een blauw schild met daarop in goud het CVR logo. Het varken op de bergtop is verwijdert, net zoals het motto "Arae et foci". Dit motto betekent trouwens letterlijk als "(t)huis en haard". Het wapen van Société de Club Vin Rouge
Het wapen van Société de Club Vin RougeAugustus 2009
 In het begin zijn er geen printscreens gemaakt van de website. Dat is jammer, maar ook niet gedane zaken nemen geen keer. In 2009 kwam daar verandering in. De site had toen inmiddels structuur. Er waren al verschillende secties uitgewerkt die er nu nog steeds zijn zoals De Club, CVR Magazine en Leeszaal. Het ontwerp maakte gebruik van een nieuw fenomeen binnen CSS en dat was transparantie en de mogelijkheid om een achtergrond "op te blazen" tot de hoogte en breedte van de browser.
In het begin zijn er geen printscreens gemaakt van de website. Dat is jammer, maar ook niet gedane zaken nemen geen keer. In 2009 kwam daar verandering in. De site had toen inmiddels structuur. Er waren al verschillende secties uitgewerkt die er nu nog steeds zijn zoals De Club, CVR Magazine en Leeszaal. Het ontwerp maakte gebruik van een nieuw fenomeen binnen CSS en dat was transparantie en de mogelijkheid om een achtergrond "op te blazen" tot de hoogte en breedte van de browser.September 2009
 Een poging om de website een beetje de look en feel van een speelfilm te geven. Daarom werd de website in een letterbox weergegeven. Hiervoor werd een speciale header en footer gemaakt die niet zwart waren, maar in British Racing Green waren uitgevoerd.
Een poging om de website een beetje de look en feel van een speelfilm te geven. Daarom werd de website in een letterbox weergegeven. Hiervoor werd een speciale header en footer gemaakt die niet zwart waren, maar in British Racing Green waren uitgevoerd.Oktober 2009
 Na de zware tonen van British Racing Green werd het tijd voor een wat meer rustiger design. Hierbij werd ook de dubbele menubalk geïntroduceerd. Hiermee kon je direct door naar een specifieke subpagina. De handtekening onderaan de "brief" is natuurlijk van de voorzitter, maar in werkelijkheid is hij van de scrhrijver Henry James.
Na de zware tonen van British Racing Green werd het tijd voor een wat meer rustiger design. Hierbij werd ook de dubbele menubalk geïntroduceerd. Hiermee kon je direct door naar een specifieke subpagina. De handtekening onderaan de "brief" is natuurlijk van de voorzitter, maar in werkelijkheid is hij van de scrhrijver Henry James.
November 2009
 Het lichte design wordt verder doorgevoerd door het zoekscherm te integreren in de pagina in een aparte kolom. De menubalk krijgt een achtergrond waar het kasteel in panorama te zien is. Ook het logo is in lichte tinten op de menubalk aanwezig.
Het lichte design wordt verder doorgevoerd door het zoekscherm te integreren in de pagina in een aparte kolom. De menubalk krijgt een achtergrond waar het kasteel in panorama te zien is. Ook het logo is in lichte tinten op de menubalk aanwezig.
December 2009
 De kolom links van de hoofdpagina krijgt meer inhoud doordat de hoofdrubrieken van CRV Magazine hierin opgenomen worden.
De kolom links van de hoofdpagina krijgt meer inhoud doordat de hoofdrubrieken van CRV Magazine hierin opgenomen worden.
Januari 2010
 De witte achtergrond wordt vervangen door een donker grijze achtergrond. Dit is om de site een meer exclusief karakter te geven. Het logo heeft nu goud-oranje kleur en lijkt op een stukje te staan dat uit de menubalk is "geknipt". De inspiratie hiervoor werd opgedaan bij de nieuwe huisstijl van de Nederlandse overheid.
De witte achtergrond wordt vervangen door een donker grijze achtergrond. Dit is om de site een meer exclusief karakter te geven. Het logo heeft nu goud-oranje kleur en lijkt op een stukje te staan dat uit de menubalk is "geknipt". De inspiratie hiervoor werd opgedaan bij de nieuwe huisstijl van de Nederlandse overheid.
Maart 2010
 De kolom aan de linkerkant is verdwenen en de items van deze kolom komen onderaan de pagina te staan. De zoekvelden komen in de menubalk.
De kolom aan de linkerkant is verdwenen en de items van deze kolom komen onderaan de pagina te staan. De zoekvelden komen in de menubalk.
Mei 2010
 De hoofdpagina krijgt een nieuw kader waardoor het lijkt alsof het tekst op een stuk papier is. De schaduweffecten worden bereikt met verschillende diktes van de randen aangezien CSS schaduw nog niet door de dan gangbare browsers ondersteund wordt.
De hoofdpagina krijgt een nieuw kader waardoor het lijkt alsof het tekst op een stuk papier is. De schaduweffecten worden bereikt met verschillende diktes van de randen aangezien CSS schaduw nog niet door de dan gangbare browsers ondersteund wordt.
Juni 2010
 Een fris nieuw design waarbij de hoofdpagina is geïnspireerd door de lay-out van "de" Linda.. De achtergrond en menubalk proberen het idee te geven dat er diepte zit en er wordt geëxperimenteerd met reflexie.
Een fris nieuw design waarbij de hoofdpagina is geïnspireerd door de lay-out van "de" Linda.. De achtergrond en menubalk proberen het idee te geven dat er diepte zit en er wordt geëxperimenteerd met reflexie.
Juli 2010
 De achtergrond geeft met behulp van kleurverloop het idee van diepte en glans. Nieuw aan dit design zijn de labels rechtsboven waarmee een submenu geopend kan worden.
De achtergrond geeft met behulp van kleurverloop het idee van diepte en glans. Nieuw aan dit design zijn de labels rechtsboven waarmee een submenu geopend kan worden.
Augustus 2010

September 2010

November 2010

Januari 2011

Juni 2011

September 2011

December 2013

April 2014

Mei 2014

Juni 2014

Juli 2014

Augustus 2014

Februari 2015
 Eerste versie die gemaakt is met behulp van Polymer. Hiermee werd de site geschikt gemaakt voor mobiel gebruik vanuit het principe "Mobile first". Buiten de lay-out was het menu aan de linkerkant de belangrijkste wijziging. Wanneer bekeken op een klein schem (mobiele telefoon) blijft dit menu verborgen zodat er meer ruimte is voor content.
Eerste versie die gemaakt is met behulp van Polymer. Hiermee werd de site geschikt gemaakt voor mobiel gebruik vanuit het principe "Mobile first". Buiten de lay-out was het menu aan de linkerkant de belangrijkste wijziging. Wanneer bekeken op een klein schem (mobiele telefoon) blijft dit menu verborgen zodat er meer ruimte is voor content.Augustus 2015
 Tweede versie van de site gemaakt met behulp van Polymer. Belangrijkste wijziging is de presentatie van de artikelen in CVR Magazine. Vanaf nu wordt het eerste artikel groot weergegeven om meer in het oog te springen en daarna wordt de kaart steeds kleiner.
Tweede versie van de site gemaakt met behulp van Polymer. Belangrijkste wijziging is de presentatie van de artikelen in CVR Magazine. Vanaf nu wordt het eerste artikel groot weergegeven om meer in het oog te springen en daarna wordt de kaart steeds kleiner.September 2015
 Door het gebruik van Polymer was de website zwaar geworden, waardoor het laden van de pagina te veel tijd kostte. Daarnaast werden de voordelen van Polymer maar ten dele benut. De belangrijkste reden om Polymer in te zetten was de ondersteuning van Material Design. Dit is echter ook te realiseren met het veel lichtere MaterializeCSS. Vandaar dat de website opnieuw is opgebouwd met behulp van MateralizeCSS en Polymer is verwijdert.
Door het gebruik van Polymer was de website zwaar geworden, waardoor het laden van de pagina te veel tijd kostte. Daarnaast werden de voordelen van Polymer maar ten dele benut. De belangrijkste reden om Polymer in te zetten was de ondersteuning van Material Design. Dit is echter ook te realiseren met het veel lichtere MaterializeCSS. Vandaar dat de website opnieuw is opgebouwd met behulp van MateralizeCSS en Polymer is verwijdert.Oktober 2015
 Een paar kleine aanpassingen in het ontwerp. Het menu rechtsboven is verdwenen omdat het ook al terug te vinden is het in het linker hoofdmenu. Verder zijn de kleuren iets beter op elkaar afgestemd en is het kasteel weer terug achter het logo, maar dan in grijstinten. De hoofdpagina van de Club is wel helemaal aangepast.
Een paar kleine aanpassingen in het ontwerp. Het menu rechtsboven is verdwenen omdat het ook al terug te vinden is het in het linker hoofdmenu. Verder zijn de kleuren iets beter op elkaar afgestemd en is het kasteel weer terug achter het logo, maar dan in grijstinten. De hoofdpagina van de Club is wel helemaal aangepast.Januari 2016
 De hoofdpagina van CVR Magazine heeft drie tabbladen gekregen. Hiermee kun je kiezen voor de artikelen die het laatste gewijzigd zijn, de artikelen die het laatst zijn toegevoegd en de meest populaire artikelen.
De hoofdpagina van CVR Magazine heeft drie tabbladen gekregen. Hiermee kun je kiezen voor de artikelen die het laatste gewijzigd zijn, de artikelen die het laatst zijn toegevoegd en de meest populaire artikelen.
Maart 2016
De Leeszaal is een al jaren de plek waar RSS-feeds van verschillende interessante websites wordt samengebracht. Dit gebeurde op de achtergrond altijd met behulp van een 'eeuwenoude' php-programma MagpieRSS. Dit programma werkte bij sommige RSS-feeds niet goed. Vandaar dat we overgestapt zijn naar SimplePie. Dit programma gaf ook de mogelijkheid om de beginpagina aan te passen. Vanaf nu zie de berichten van verschillende RSS-feeds door elkaar gerangschikt van nieuw naar oud. De layout van de berichten is hierop aangepast. Bij de artikelen is de functie van de zwevende knop rechtsonder op de pagina aangepast. In het verleden kwam je via deze knop bij links naar aan het artikel gerelateerde video's, kon je het artikel delen op facebook, een willekeurig artikel openen en terug naar boven. Met de nieuwe knop kun je het artikel niet alleen delen via Facebook, maar ook via Twitter, Google Plus, Whatsapp, Pinterest en e-mail. De knop om de aan het artikel gerelateerde video's te openen is nu bovenaan het artikel geplaatst.
Bij de artikelen is de functie van de zwevende knop rechtsonder op de pagina aangepast. In het verleden kwam je via deze knop bij links naar aan het artikel gerelateerde video's, kon je het artikel delen op facebook, een willekeurig artikel openen en terug naar boven. Met de nieuwe knop kun je het artikel niet alleen delen via Facebook, maar ook via Twitter, Google Plus, Whatsapp, Pinterest en e-mail. De knop om de aan het artikel gerelateerde video's te openen is nu bovenaan het artikel geplaatst. Voor de pictogrammen wordt gebruik gemaakt van het Material Design Iconic Font.
Voor de pictogrammen wordt gebruik gemaakt van het Material Design Iconic Font.
Ten slotte worden cards in artikelen met behulp van het JavaScript Mansonry netjes onder elkaar gezet, zonder te veel ruimte tussen de cards.
Augustus 2016
 Bij de artikelen in CVR Magazine zijn de volgende wijzigingen doorgevoerd:
Bij de artikelen in CVR Magazine zijn de volgende wijzigingen doorgevoerd:
- De achtergrondafbeelding heeft een parallax effect gekregen en is wazig gemaakt, zodat het lijkt dat hij verder naar achteren ligt dan het artikel zelf.
- De grijze achtergrond wordt links en rechts zichtbaar op een groot scherm voor een betere leeservaring.
- De titel van het artikel staat op een donkere en doorzichtige achtergrond en wordt van het artikel gescheiden door een lijn in een accentkleur die per artikel verschillend is. Deze kleur wordt afgeleid van de achtergrondafbeelding.
- De knop voor (aan het artikel gerelateerde) video's staat nu in het midden in voornoemde accentkleur.
- De pictogrammen om het artikel te delen met anderen zijn verhuisd van de zwevende knop (rechtsonder) naar een balk onderaan het artikel. Deze balk is ook weer in voornoemde accentkleur.

- De zwevende knop (rechtsonder) heeft alleen nog maar de functie om terug naar boven te scrollen

Mei 2017
 In de Mediatheek staan al jaren verwijzigingen naar televisieprogramma's die je via Uitzending Gemist kunt terugkijken. Er was daarnaast ook een sectie met een lijst met interessante films. Deze lijst is nu aangepakt en er is een nieuwe sectie met televisieseries toegevoegd. De series en films worden nu ook voorzien van een beoordeling en als zodanig gesorteerd. De afbeeldingen van series en films zijn (grotendeels) afkomstig van The Movie DB. In de sectie Radio kun je kiezen uit een geselecteerd aantal radiostations om te beluisteren.
In de Mediatheek staan al jaren verwijzigingen naar televisieprogramma's die je via Uitzending Gemist kunt terugkijken. Er was daarnaast ook een sectie met een lijst met interessante films. Deze lijst is nu aangepakt en er is een nieuwe sectie met televisieseries toegevoegd. De series en films worden nu ook voorzien van een beoordeling en als zodanig gesorteerd. De afbeeldingen van series en films zijn (grotendeels) afkomstig van The Movie DB. In de sectie Radio kun je kiezen uit een geselecteerd aantal radiostations om te beluisteren.
Oktober 2017
 Het aantal films, series en documentaires in de Mediatheek is zo groot geworden dat er andere manier van sortering en filtering nodig was. Vandaar dat de layout van sectie films, series en documentaires geheel is vernieuwd. Je kunt nu de films filteren op waardering, acteur, regiseur of verzameling films (zoals bijvoorbeeld James Bond of Star Wars). Daarnaast kun je bij de films een overzicht krijgen van de films die vandaag en morgen op TV vertoond worden. Vervolgens krijg je de films te zien die aan de selectie voldoen. Deze films kun je vervolgens sorteren op alfabet, speelduur/afleveringen, datum van uitgifte en waardering. Wanneer je op een film klikt krijg je de details van deze film te zien zoals een trailer en een korte beschrijving. Onderaan staan links naar websites om meer informatie over de film te krijgen of om de film te streamen, downloaden, kopen etc.
Het aantal films, series en documentaires in de Mediatheek is zo groot geworden dat er andere manier van sortering en filtering nodig was. Vandaar dat de layout van sectie films, series en documentaires geheel is vernieuwd. Je kunt nu de films filteren op waardering, acteur, regiseur of verzameling films (zoals bijvoorbeeld James Bond of Star Wars). Daarnaast kun je bij de films een overzicht krijgen van de films die vandaag en morgen op TV vertoond worden. Vervolgens krijg je de films te zien die aan de selectie voldoen. Deze films kun je vervolgens sorteren op alfabet, speelduur/afleveringen, datum van uitgifte en waardering. Wanneer je op een film klikt krijg je de details van deze film te zien zoals een trailer en een korte beschrijving. Onderaan staan links naar websites om meer informatie over de film te krijgen of om de film te streamen, downloaden, kopen etc.
November 2017
 Op de site krijgen de artikelen in CVR Magazine steeds meer de overhand. Daarom krijgt de site voornamelijk de titel 'CVR Magazine' in plaats van 'Société de Club Vin Rouge', wat eigenlijk ook alleen maar de fictieve "kapstok" is waaraan CVR Magazine is opgehangen.
Op de site krijgen de artikelen in CVR Magazine steeds meer de overhand. Daarom krijgt de site voornamelijk de titel 'CVR Magazine' in plaats van 'Société de Club Vin Rouge', wat eigenlijk ook alleen maar de fictieve "kapstok" is waaraan CVR Magazine is opgehangen.
Om CVR Magazine meer te laten spreken is ook de startpagina aangepast. Werd in het verleden (zie januari 2016) het eerste artikel over de hele breedte getoond en vervolgens de andere artikelen in een (steeds) kleiner formaat, nu is het eerste artikel nog steeds wel groot, maar een slag kleiner zodat er in eerste instantie meer artikelen zichtbaar zijn. Om de artikelen netjes op elkaar te laten aansluiten wordt gebruik gemaakt van het javascript Mansonry. Daarnaast zijn de 'cards' voorzien van een bijpassende kleur, terwijl deze voorheen allemaal een witte achtergrond hadden.
Om dit mogelijk te maken is het PHP-script dat deze pagina opbouwt geheel herschreven en doordat er door de jaren heen veel code overbodig is geworden is het script ook aanzienlijk ingekort.Augustus 2018
 Google heeft Material Design 2.0 gepresenteerd. Wat hierbij opvalt is dat er steeds meer voor een witte en schonere lay-out wordt gekozen. Dit is ook op bij CVR Magazine doorgevoerd. Daarnaast is het logo van CVR Magazine prominenter op de pagina geplaatst om zo het merk meer zichtbaar te maken.
Google heeft Material Design 2.0 gepresenteerd. Wat hierbij opvalt is dat er steeds meer voor een witte en schonere lay-out wordt gekozen. Dit is ook op bij CVR Magazine doorgevoerd. Daarnaast is het logo van CVR Magazine prominenter op de pagina geplaatst om zo het merk meer zichtbaar te maken.
In het motto van less-is-more wordt het menu ook op een desktop niet meer getoond, maar moet worden geactiveerd via het 'hamburgermenu'. Om bezoekers te helpen de rubrieken van CVR Magazine te vinden zijn deze terug onder het logo.Contactformulier
Een andere lang gekoesterde wens was het aanpassen van het contactformulier. Om te voorkomen dat robots gingen spammen, werd tot nu toe gebruik gemaakt van SecureImage. Een eeuwenoude techniek die je een combinatie van raar geschreven letters en cijfers liet overschrijven. Dit systeem was soms lastig om te lezen, maar inmiddels ook te kraken. Vanaf nu hoef je alleen nog maar een vinkje te plaatsen om de Captcha (Completely Automated Public Turingtest to tell Computers and Humans Apart) uit te voeren. Dit werkt met reCAPTCHA van Google.
Vanaf nu hoef je alleen nog maar een vinkje te plaatsen om de Captcha (Completely Automated Public Turingtest to tell Computers and Humans Apart) uit te voeren. Dit werkt met reCAPTCHA van Google.
September 2018
 Als service voor de lezer wordt bij elk artikel aangegeven hoeveel tijd het ongeveer zal kosten om het artikel te lezen. Dit wordt berekend door het aantal woorden (str_word_count) in het artikel te delen door de leessnelheid van een gemiddelde lezer (250 woorden per minuut) en dan af te ronden naar beneden (floor) op hele minuten.
Als service voor de lezer wordt bij elk artikel aangegeven hoeveel tijd het ongeveer zal kosten om het artikel te lezen. Dit wordt berekend door het aantal woorden (str_word_count) in het artikel te delen door de leessnelheid van een gemiddelde lezer (250 woorden per minuut) en dan af te ronden naar beneden (floor) op hele minuten.
 In 2017 is de mediatheek stevig onder handen genomen waarbij de focus verschoof van televisieprogramma's naar films, series en documantaires. Daar zijn nu de kijktips aan toegevoegd. Wanneer je de Mediatheek opent dan krijg je vanaf nu alle films, documantaires en series te zien die vandaag op tv zijn of via Netflix te bekijken. Standaard krijg je alleen de items te zien waarvan CVR Magazine aangeeft dat je die echt gezien moet hebben (of een 'zeer goed' beoordeling hebben gekregen), maar dat kun je aanpassen met de filter rechtsboven.
In 2017 is de mediatheek stevig onder handen genomen waarbij de focus verschoof van televisieprogramma's naar films, series en documantaires. Daar zijn nu de kijktips aan toegevoegd. Wanneer je de Mediatheek opent dan krijg je vanaf nu alle films, documantaires en series te zien die vandaag op tv zijn of via Netflix te bekijken. Standaard krijg je alleen de items te zien waarvan CVR Magazine aangeeft dat je die echt gezien moet hebben (of een 'zeer goed' beoordeling hebben gekregen), maar dat kun je aanpassen met de filter rechtsboven.
 Ook de lay-out van de rubrieken onderaan de pagina zijn aangepast van een lijst naar zogenaamde chips.
Ook de lay-out van de rubrieken onderaan de pagina zijn aangepast van een lijst naar zogenaamde chips.
December 2018
De Mediatheek heeft de laatste tijd een aantal veranderingen doorgemaakt om te komen waar het nu is. Oorspronkelijk vooral bedoelt voor eigen gebruik is het nu omgebouwd tot een pagina die suggesties doet voor wat je vanavond zou kunnen gaan kijken, met elke keer als je de pagina opent een nieuwe uitgelichte tip. Ook kun je nog naar harte lust grasduinen door alle films, series en documantaires die door CVR Magazine beoordeeld zijn. Ook de webradio is bebleven, maar deze bevat nu rechtstreekse verwijzingen naar de website TuneIn.
Januari 2019
De eind januari doorgevoerde aanpassingen zijn voor normale bezoekers van de website niet zichtbaar, maar moeten het zoekmachines eenvoudiger maken om de website te indexeren.Om dit mogelijk te maken worden alle artikelen nu voorzien van gestructureerde informatie over het artikel. Dit gebeurt door middel van JSON-LD. Om te controleren of er geen fouten in de data staan is de data gecontroleerd met de Tool voor gestructureerde gegevenstests van Google. Voor de structuur wordt gebruik gemaakt van de indeling zoals beschreven op Schema.org. Een voorbeeld:
{ "@context": "http://schema.org",
"@type": "Article",
"mainEntityOfPage":
{ "@type": "WebSite",
"url": "https://www.scvr.nl",
"headline": "CVR Magazine",
"image":
{ "@type": "ImageObject",
"url": "https://www.scvr.nl/icon-196x196.png"
},
"potentialAction":
{ "@type": "SearchAction",
"target": "https://www.scvr.nl/?q={search_term_string}",
"query-input": "required name=search_term_string"
}
},
"headline": "CVR Magazine - Visuele tocht door De ontdekking van de hemel",
"image": "https://www.scvr.nl/images/cvrmagazine/0112.jpg",
"author":
{ "@type": "Organization",
"name": "CVR Magazine"
},
"publisher":
{ "@type": "Organization",
"name": "CVR Magazine",
"logo":
{ "@type": "ImageObject",
"url": "https://www.scvr.nl/icon-196x196.png"
}
},
"wordcount": "8367",
"url": "https://www.scvr.nl/?id=0112",
"datePublished": "2019-01-27 20:28:56",
"dateCreated": "2006-04-10 19:34:00",
"dateModified": "2019-01-28 16:59:33",
"description": "In 1992 kwam De ontdekking van de hemel uit..."
}
Daarnaast beschikt de website nu ook over een sitemap. Ook deze pagina is bedoeld voor zoekmachines en geeft een overizcht van de webpagina's die op de website aangeboden worden.
Februari 2019
club verhuist
In het begin (zo ongeveer 15 jaar geleden) werden de artikelen van CVR Magazine vastgelegd in een XML-bestand op de website. Met de verhuizing van de site naar hostingpartij Protagonist zijn alle artikelen verhuisd naar een MySQL-server. Alleen de pagina's van de Club zelf bleven bijgehouden worden in een XML-bestand. Hier is nu een einde aan gekomen en ook de pagina's van de club (introductie, lid worden, de sociëteit, disclaimer, deze pagina etc.) zijn verhuisd naar de database.De leeszaal
De opmaak van de nieuwspagina is aangepast.
De oude nieuwspagina
De nieuwe lay-out is geïnspireerd op de website Linda.nl en geeft afbeeldingen meer de ruimte:

De nieuwe layout van de nieuwspagina
Mediatheek
De mediatheek is uitgebreid met de categorieën boeken en (muziek)albums. Om het eenvoudiger te maken om te zoeken op bijvoorbeeld de schrijver van een boek zijn er nieuwe vierkante kaarten ontwikkeld. Deze vierkante vorm krijg je door de hoogte gelijk te stellen aan de breedte (die 100% van de kolom is). Dit wordt met CSS gerealiseerd door:
vierkant {
width: 100%;
background-size: cover;
}
vierkant:after {
content: "";
display: block;
padding-bottom: 100%;
} Verder zijn de teksten bij de items in de Mediatheek uit de kaarten gehaald en eronder geplaatst. Dit geeft een rustiger beeld.
Verder zijn de teksten bij de items in de Mediatheek uit de kaarten gehaald en eronder geplaatst. Dit geeft een rustiger beeld.
Maart 2019
Kaarten
Het gebruik van de vierkante kaarten is uitgebreid naar alle categorieën zoals films, series en documentaires. Om ervoor te zorgen dat elk kaart voorzien is van een afbeelding wordt er een willekeurige afbeelding opgezocht wanneer er voor deze kaart geen specifieke afbeelding is aangewezen. Het opzoeken van een de willekeurige afbeelding gebeurt met een SQL statement wat er als volgt uit ziet:
Het opzoeken van een de willekeurige afbeelding gebeurt met een SQL statement wat er als volgt uit ziet:
SELECT afbeelding FROM tabel ORDER BY RAND() LIMIT 1 Aangezien CVR Webradio een heel andere lay-out heeft dan de rest van de Mediatheek is de link naar deze pagina verhuist van de tab in de Mediatheek naar het hoofdmenu.
Aangezien CVR Webradio een heel andere lay-out heeft dan de rest van de Mediatheek is de link naar deze pagina verhuist van de tab in de Mediatheek naar het hoofdmenu.
Kleuren
De gebruikte kleuren op de website waren tot nu toe gebaseerd op het kleurenpallet dat in 2014 door Google bij de introductie van Material Design werd gepresenteerd. Deze kleuren werden echter redelijk door elkaar gebruikt. Inmiddels is er een poging gedaan om de kleuren terug te brengen tot een beperkte set. Deze set is gebaseerd op de kleuren van Martini Racing.
Lancia Delta HF Integrale in de kleuren van Martini Racing (foto: Artes Max)
De gebruikte kleuren zijn:
:root {
--rood: #790920; // rgb(121,9,32)
--wit: #fff; // rgb(255,255,255)
--blauw: #005; // rgb(0,0,85)
--lichtblauw: #00a0de; // rgb(0,160,222)
--grijs: #424346; // rgb(67,67,70)
--lichtgrijs: #D2D2DC; // rgb(210,210,220);
--heellichtgrijs: #F0F0FA; // 240,240,250;
}
.rood {background-color: var(--rood) !important}
.wit {background-color: var(--wit) !important}
.blauw {background-color: var(--blauw) !important}
.lichtblauw {background-color: var(--lichtblauw) !important}
.grijs {background-color: var(--grijs) !important}
.lichtgrijs {background-color: var(--lichtgrijs) !important}
Sacher TorteDe kleuren hebben elk een andere functie. Zo wordt de kleur rood gebruikt om aandacht te trekken en is gebaseerd op de rode kleur die Hotel Sacher uit Wenen gebruikt in haar uitingen. De kleur blauw is voor tekst die iets meer aandacht nodig heeft zoals bijvoorbeeld hyperlinks. De kleur lichtblauw wordt alleen gebruikt voor randen of lijnen. Het donkergrijs is gebaseerd op de kleur Rijks zwart grijs welke ook op de wanden van het Rijksmuseum wordt gebruikt. Dit donkergrijs op de website gebruikt als kleur voor gewone tekst en als achtergrond om afbeeldingen meer te laten spreken. Wit tenslotte is bedoeld voor de achtergrond of als kleur voor tekst met een donkere achtergrond. Het is mogelijk dat er afgeweken wordt van de voornoemde kleuren, maar dan wordt er wel geprobeerd om dicht in de buurt te blijven, bijvoorbeeld door te kiezen voor een lichtere variant door de kleur doorzichtig te maken. De achtergrond van onderstaande tekst is bijvoorbeeld een lichte vorm (#0052) van het originele blauw (#005f) waarbij de laatste positie van de verkorte hexdecimale kleurcode staat voor de mate transparantie.
Hexadecimale RGB kleurcodering
Kleuren op een beeldscherm worden opgebouwd uit de primaire kleuren rood, groen en blauw; vandaar ook de afkorting RGB. De hoeveelheid van een kleur ligt tussen 00 (niets van die kleur) en het hexadecimale (16-tallig) FF (alles van die kleur). De kleuren worden gemaakt met licht en vandaar dat geen enkele kleur (#000000) resulteert in zwart. Alle kleuren samen (#FFFFFF) is wit.In het RGB-kleursysteem wordt de kleur uitgedrukt in zes cijfers. Hiermee kunnen 166 oftewel 16.777.216 kleuren gecodeerd worden. De eerste twee cijfers geven de hoeveelheid van de kleur rood aan: #FF0000 is zuiver rood. De tweede twee cijfers geven de hoeveelheid van de kleur groen aan: #00FF00 is zuiver groen. #0000FF is daarmee zuiver blauw.
Er is ook een verkorte notatie, waarbij per kleur maar één hexadecimaal teken gebruikt wordt: #FFF is zuiver wit, #F00 is rood, #0F0 is groen, #00F blauw etc.
Wanneer je de kleuren in decimale cijfers wilt weergeven dan is wit: rgb(255, 255, 255) en zwart: rgb(0, 0, 0).
Voorpagina CVR Magazine
Op de pagina van de Club werden de meest actuele artikelen in CVR Magazine getoond door middel van een zogenaamde slider.
Slider op de pagina van de club
Het was al lang een wens om deze slider ook te tonen op de openingspagina van CVR Magazine. Dit is nu gerealiseerd.

Slider op de openingspagina van CVR Magazine
De slider is gebaseerd op de slider die onderdeel uitmaakt van het Materializecss framework. Het geheel wordt gestuurd door middel van javascipt/jquery:
- De hoogte van het venster wordt bepaald en als deze groter is dan 500 pixels dan wordt de slider 90% van de hoogte van het venster.
var hoogte = Math.max(500, $(window).height() * 0.9);
 Openingspagina op een mobiele telefoon
Openingspagina op een mobiele telefoon - De menubalk (nav) wordt gedeeltelijk doorzichtig gemaakt. Hiertoe wordt eerst de class "white" weggehaald en vervolgens de achtergrond voorzien van een vulling die lineair verloopt van wit (rgb(255,255,255)) naar wit met een transparantie van 50% (rgba(255,255,255,0.5)). Hierdoor zie je de slider door de menubalk heen.
var Opa = 0.5; var rgbaOpa = 'linear-gradient(rgb(255,255,255), rgba(255,255,255,'+Opa+'))'; $('nav').removeClass("white").css("background", rgbaOpa); - Om te zorgen dat de menubalk weer ondoorzichtig wordt wanneer je voorbij de slider scrollt wordt de achtergrond bij het schrollen aangepast.
$(window).scroll(function(){ var rgbaOpa = Opa + ((1-Opa) * $(window).scrollTop() / (hoogte / 1.75)); var rgbaCol = 'linear-gradient(rgba(255,255,255,1), rgba(255,255,255'+','+rgbaOpa+'))'; $('nav').css('background', rgbaCol); });
$sql = "SELECT * FROM Tabel ORDER BY RAND() LIMIT 30";
$resultaat = mysqli_query($link, $sql);
$rijen = array();
while ($rij = mysqli_fetch_assoc($resultaat)) array_push($rijen, $rij);
$t = 0;
foreach ($rijen as $item) {
if ($t++ > $limit) break;
// Vul slide van slider
}
$t = 0;
foreach ($rijen as $item) {
if ($t++ <= $limit) continue;
// Geef kaart weer
}
Mei 2019
Vensterbrede afbeeldingen
Wanneer een artikel op de mobiele telefoon bekeken werd dan werden de afbeeldingen getoond met dezelfde marges als de tekst, maar marges zijn voor afbeeldingen niet nodig en hierdoor worden ze te klein afgebeeld.
Afbeelding met marges links en rechts
Om volledige breedte van het venster te kunnen gebruiken moest de padding van de element (div), waarin het artikel staat, aangepast worden. De padding is de marge binnen een element. Deze was tot nu toe 4% van de breedte van het element. Wanneer je echter (bijvoorbeeld) een afbeelding in een element breder wil maken dan de tekst, kun je niet met percentages werken omdat deze percentages verwijzen naar het element waarop ze betrekking hebben. Vandaar dat bij weergave op mobiele telefoons nu gekozen is voor een vaste padding van 1,5em (1,5 keer de grootte van de tekst) voor het element "Content". Hierdoor worden de marges van de afbeelding -1,5em. Vervolgens moet de breedte (width) van de afbeelding net zo breed gemaakt worden als het venster. Een breedte van 100% is niet voldoende omdat de afbeelding dan net zo breed worden als de tekst. Daarom moet de breedte door middel van een berekening bepaald worden. Dit doe je door de "calc" functie oftewel:
width: calc(100% + (2 * 1.5em));

Afbeelding over de volle breedte van het venster
Juni
Mediatheek
Wanneer je item (film, serie, documantaire of boek) opende in de mediatheek dan kreeg je een grijze pagina te zien met een trailer (indien beschikbaar), een afbeelding van de omslag/hoes en een korte beschrijving. Hier zijn een paar elementen aan toegevoegd. Om te beginnen is er een knop toegevoegd waarmee je direct de film of serie kunt starten wanneer deze beschikbaar is op Netflix of NPO Start.
Om te beginnen is er een knop toegevoegd waarmee je direct de film of serie kunt starten wanneer deze beschikbaar is op Netflix of NPO Start.
.playbutton {
display: inline-block;
position: relative;
border-radius: 50px;
padding: 18px 24px 18px 3em;
color: rgb(var(--wit));
background-color: rgb(var(--lichtblauw));
line-height: 1em;
transition: all .1s ease-in;
}
.playbutton:hover {
transform: scale(1.1);
box-shadow: 0 8px 10px -10px rgba(0,0,0,.7), 0 20px 30px -10px rgba(0,0,0,.5);
}
De omslag/hoes is voorzien van een schaduw en een rand aan de linker- en bovenkant. Deze rand is 1 pixel groot en heeft de kleur wit en een doorzichtigheid van 10%.
border-radius: 0.5em;
border-top: 1px solid rgba(var(--wit),0.1);
border-left: 1px solid rgba(var(--wit),0.1);
padding: 0.6em 1em;
background-color: inherit !important;
border: 1px solid rgba(var(--lichtblauw), 0.8);
border-radius: 0.5em;
Juli 2019
Extra uitleg
Soms is er meer over een onderwerp te vertellen, maar is deze informatie niet noodzakelijk voor de strekking voor het artikel zelf. Deze informatie wordt dan vaak om de leesbaarheid te bevorderen weggelaten en dat is zonde. Vandaar dat er nieuwe optie is toegevoegd waardoor deze extra informatie zichtbaar gemaakt kan worden wanneer de lezer dat wil.
Tekst "statuten" met daarachter het pictogram dat aangeeft dat er extra informatie beschikbaar is.
Telkens wanneer je een icoon met een "i" zichtbaar wordt, dan kan meer informatie zichtbaar gemaakt worden door erop te klikken, zoals hieronder te zien is:

Extra informatie zichtbaar gemaakt.
Deze knop werkt met behulp van JavaScript en jQuery:
$('.vraag').on('click', function() {
id = $(this).text();
var e = document.getElementById(id);
if(e.style.display == 'block') e.style.display = 'none';
else e.style.display = 'block';
});
Augustus 2019
De digitale assistent
Deze website is in de afgelopen jaren flink gegroeid. Het aantal artikelen in CVR Magazine groeit gestaag, de onderwerpen zijn divers en ook de andere secties (zoals bijvoorbeeld de mediatheek) groeien dagelijks. Daardoor werd het tijd om een bezoeker te helpen om zijn of haar weg te vinden op de site. Hiervoor is de digitale assistent bedacht.
De digitale assistent
Deze assistent kun je open met een knop die rechtsonder op elke pagina staat.

Knop waarmee je de digitale assistent kunt openen
Op deze plek stond voorheen een knop waarmee je naar boven kunt scrollen. Deze is er nog steeds, maar wordt nu pas zichtbaar wanneer je 1.500px naar beneden ben gescrollt. Dit wordt gedaan met javascript:
$(window).scroll(function () {
if ($(this).scrollTop() > 1500) {$('.scroll-top').fadeIn() ;}
else {$('.scroll-top').fadeOut();}
});
De lay-out is gebaseerd op Whatsapp en bestaat uit tekstballonnen, waarbij de blauwe ballonnen van de assistent (css: ballon ik) zijn en de lichtgrijze ballonnen (css: ballon jij) geven de mogelijke antwoorden van de bezoeker weer. De CSS voor de ballonnen zijn als volgt:
.assistant .ballon {
padding: 1em;
margin: 0 0 0.5em 0;
border-radius: 0.6em;
background-color: rgb(var(--wit));
color: rgb(var(--grijs));
width: 90%;
display: block;
opacity: 0;
}
.assistant .ballon.ik {
background-color: rgb(var(--lichtblauw));
color: rgb(var(--wit));
position: relative;
}
.assistant .ballon.ik:before {
content: "";
width: 0px;
height: 0px;
position: absolute;
border-left: 0.8em solid transparent;
border-right: 0.8em solid rgb(var(--lichtblauw));
border-top: 0.8em solid rgb(var(--lichtblauw));
border-bottom: 0.8em solid transparent;
top: 0;
left: -1.1em;
}
.assistant .ballon.jij {
margin-left: auto;
margin-right: 0;
position: relative;
background-color: rgb(var(--heellichtgrijs));
}
.assistant .ballon.jij:before {
content: "";
width: 0px;
height: 0px;
position: absolute;
border-right: 0.8em solid transparent;
border-left: 0.8em solid rgb(var(--heellichtgrijs));
border-top: 0.8em solid rgb(var(--heellichtgrijs));
border-bottom: 0.8em solid transparent;
top: 0;
right: -1.1em;
}
function ass_ballon(id, elem) {
var page = $("html, body");
page.on("scroll mousedown wheel DOMMouseScroll mousewheel keyup touchmove", function(){
page.stop();
});
if (elem) {
var t = 0;
var idP = $(elem).parents('.vervolg').attr('id');
$('.vervolg').each(function(){
if ($(this).attr('id') == idP) {t = 1;}
if (t == 2) {$(this).css('display', 'none')};
t = 2;
})
}
$(id).css('display', 'block');
$(id + " .ballon").each(function(i){
var el = $(this);
el.css('opacity', 0);
if (el.css('opacity') == 0) {
setTimeout(function(){
el.animate({opacity: 1}, {duration: 1800, queue: false});
},i*2000);
}
page.animate({scrollTop: el.offset().top - 250}, 2200, 'easeOutQuad');
});
}
Contactformulier
Met de komst van de digitale assistent is ook het contactformulier aangepast, zodat deze naadloos op de assistent aansluit. Ook "weet" de assistent nu vanaf welk artikel je komt en vraagt daarom eerst of je wilt reageren op dat artikel of dat je iets anders wilt doen.
Het nieuwe contactformulier
April 2020
Mediatheek
De Mediatheek heeft in de afgelopen jaren vele gedaanteverwisselingen doorgemaakt. Dit komt omdat deze sectie heel hard gegroeid is tot meer dan 1.250 objecten zoals films, boeken, documentaires en muziekalbums. In het begin was het niet nodig om in deze objecten te filteren, maar met zoveel objecten is dat wel zo makkelijk.Wanneer je wilt filteren (lees zoeken) dan moet je wel iets te filteren hebben. Ik dacht daarbij aan filteren op:
- Beoordeling
- Speelduur/afleveringen
- Datum van uitgifte
- Wel of geen recensie geschreven
- Schrijver
- Regisseur
- Artiest
- Acteur
- Genre
 Toen de tabellen ingericht waren moest er op de website gefilterd kunnen worden. Hiervoor was een apart scherm nodig en om te zorgen dat alles lekker verloopt wordt dit scherm geheel via javascript gestuurd. Hiermee ben je veel flexibeler om hetgeen getoond wordt dynamisch aan te passen. Het scherm werd een standaard modal uit de bilbiotheek van Materializecss.com met de aanpassing dat het scherm 100% van het beeld beslaat. Hier werd rechtsboven een sluitknop aan toegevoegd en onderaan twee knoppen. De eerste om de geplaatste filters op te heffen en de tweede om het resultaten te tonen. De laatste knop sluit eigenlijk alleen het scherm waardoor de resultaten (die ondertussen op de achtergrond geladen zijn) laat zien.
Toen de tabellen ingericht waren moest er op de website gefilterd kunnen worden. Hiervoor was een apart scherm nodig en om te zorgen dat alles lekker verloopt wordt dit scherm geheel via javascript gestuurd. Hiermee ben je veel flexibeler om hetgeen getoond wordt dynamisch aan te passen. Het scherm werd een standaard modal uit de bilbiotheek van Materializecss.com met de aanpassing dat het scherm 100% van het beeld beslaat. Hier werd rechtsboven een sluitknop aan toegevoegd en onderaan twee knoppen. De eerste om de geplaatste filters op te heffen en de tweede om het resultaten te tonen. De laatste knop sluit eigenlijk alleen het scherm waardoor de resultaten (die ondertussen op de achtergrond geladen zijn) laat zien.

augustus 2020
Kleuren
In maart 2019 zijn de kleuren in de huisstijl aangepast aan de kleuren zoals Martini Racing deze gebruikt op haar raceauto's. Van deze kleuren is echter de kleur lichtblauw niet echt passend bij de stijl van CVR Magazine. Vandaar dat besloten is om de kleur lichtblauw te vervangen door een goudkleur. De verzameling kleuren is nu:.rood {background-color: var(--rood) !important}.wit {background-color: var(--wit) !important}.blauw {background-color: var(--blauw) !important}.geel {background-color: var(--geel) !important}.groen {background-color: var(--groen) !important}.grijs {background-color: var(--grijs) !important}.lichtgrijs {background-color: var(--lichtgrijs) !important}.heellichtgrijs {background-color: rgb(var(--heellichtgrijs)) !important}
Januari 2021
Films op de landingspagina
De landingspagina is uitgebreid. Naast de meest actuele artikelen worden ook de films uit de mediatheek getoond die de komende twee dagen op TV te zien zijn en daaronder staat een korte uitleg over de website.
Afbeelding op volle breedte
Alle afbeeldingen vensterbreed weergeven zoals in mei 2019 werd geïntroduceerd is weer van de baan. De manier waarop dat gebeurde had niet altijd het juiste effect. Afbeeldingen landscape formaat werden te groot en sommige afbeeldingen horen nu eenmaal niet vensterbreed weergegeven te worden. Daarom wordt het alleen nog selectief toegepast en dan bij elke venstergrootte. De manier waarop dit gerealiseerd wordt is ook aangepast. Eerst werd alleen de margin links en rechts aangepast met een negatieve waarde, waarna de breedte van de afbeelding werd gesteld op 100% plus twee keer de marge van de tekst. Dit lukt niet altijd. Daarom wordt nu de volgende techniek gebruikt:
De manier waarop dit gerealiseerd wordt is ook aangepast. Eerst werd alleen de margin links en rechts aangepast met een negatieve waarde, waarna de breedte van de afbeelding werd gesteld op 100% plus twee keer de marge van de tekst. Dit lukt niet altijd. Daarom wordt nu de volgende techniek gebruikt:
.full-width {
width: 100vw;
position: relative;
display: block;
left: 50%;
right: 50%;
margin: 3rem -50vw 2rem -50vw;
}
April 2021
Menubalk
In de menubalk stond al een tijdje "CVR Magazine" of de naam van de pagina waar je was. Deze titel was links uitgelijnd. Dit is aangepast. Vanaf nu staat de titel in hoofdletters (uppercase) en gecentreerd op de pagina. De letters staan iets verder uit elkaar dan normaal. Daarnaast is de slider verdwenen en vervangen door één kaart waarin het meest actuele artikel prominent getoond wordt. De slider is alleen nog te zien op de pagina met willekeurige artikelen, maar dan ook gestileerd als kaart zodat alle pagina's visueel gelijk zijn.
Aangepaste startpagina
De leeszaal
De kaarten in de leeszaal zijn al een tijdje vierkant. Om wat meer dynamiek in de pagina te krijgen is de grootte van de kaarten afwisselend geworden. De eerste kaart is 6 kolommen breed, terwijl een normale kaart 3 kolommen breed is. Verder is elke 7e kaart 9 kolommen breed.
De leeszaal op een computer
Op een mobiele telefoon werken vierkante kaarten minder goed, vandaar dat daar de hoogte geen 100% van de breedte is, maar 56% (16:9 verhouding).

De leeszaal op een mobiele telefoon
Melkglas
Het menu dat vanaf links inschuift is aangepast. Nu is de achtergrond doorzichtig en hetgeen erachter zit wordt wazig weergegeven alsof het melkglas is. Dit effect wordt bereikt door twee elementen aan de CSS van het menu toe te voegen:background: transparent;
backdrop-filter: blur(24px); Ook de afbeelding van het kasteel onderaan de pagina is wazig gemaakt met CSS zodat het lijkt alsof deze afbeelding meer op de achtergrond staat:
Ook de afbeelding van het kasteel onderaan de pagina is wazig gemaakt met CSS zodat het lijkt alsof deze afbeelding meer op de achtergrond staat:
filter: blur(2px);
Later is de blur weer verwijderd omdat dit een te zware belasting was voor het besturingssysteem, waardoor scrollen door de website te traag werd.
Mei 2021
Nieuwe tijdlijn
Er was al een tijdje een nieuwe verticale tijdlijn die een opsomming die chronologische gebeurtenissen met elkaar verbond.
Eerste tijdlijn
Deze tijdlijn wordt gemaakt in CSS met de class "tijdlijn" en wordt toegepast op het UL-tag.
.tijdlijn {
margin: 24px 0;
padding: 10px 0;
list-style: none;
position: relative;
}
.tijdlijn:before {
content: '';
position: absolute;
top: 0px;
bottom: 0px;
width: 0px;
border-left: 1px dotted rgba(var(--rood), 1);
left: -75px;
margin-left: 0;
}
.tijdlijn > li {
margin: 0 0 32px 0;
}
Deze tijdlijn werkt vooral bij lijsten waarbij er per lijst-item weinig regels tekst zijn. Daarom is er nu een tweede tijdlijn ontworpen die beter past bij lijst-items die langer zijn.

Nieuwe tijdlijn
Omdat dit bij kleinere schermen niet werkt (te druk) wordt deze opmaak alleen getoond bij schermen vanaf 1.000 pixel breed.
@media only screen and (min-width: 1000px) {
.tijdlijn2 {
margin: 24px 0 24px 0;
list-style: none;
position: relative;
}
.tijdlijn2 > li, span.data-tag {
display: block;
position: relative;
margin: 4em 0;
padding: 16px;
padding-left: 40px;
position: relative;
color: rgb(var(--grijs));
border: none;
border-radius: 5px;
box-shadow: 0 4px 5px 0 rgb(0 0 0 / 14%), 0 1px 10px 0 rgb(0 0 0 / 12%), 0 2px 4px -1px rgb(0 0 0 / 30%);
}
.tijdlijn2 h3, span.data-tag h3 {
border-bottom: 1px dotted rgb(var(--lichtgrijs));
padding: 0 0 0.3em 0;
}
.tijdlijn2 > li:before {
width: 2.4em;
height: 2.4em;
position: absolute;
content: " ";
background: rgb(var(--wit));
border-radius: 50%;
top: 1em;
left: -3.2em;
border: solid 0.4em rgb(var(--rood));
box-shadow: 0 2px 2px 0 rgb(0 0 0 / 14%), 0 1px 5px 0 rgb(0 0 0 / 12%), 0 3px 1px -2px rgb(0 0 0 / 20%);
z-index: 2;
}
.tijdlijn2 > li:after {
width: 1px;
height: 33%;
min-height: 7em;
position: absolute;
content: " ";
border-radius: 2px;
top: -1em;
left: -1.95em;
z-index: 1;
background: linear-gradient(rgba(var(--rood),0), rgb(var(--rood)) 4em, rgba(var(--rood),0));
}
}
Deze opmaak, maar dan zonder de markering links van een lijst-item wordt nu ook toegepast op artikelen die bestaan uit meerdere opzichzelfstaande lemma's.

Voorbeeld van meerdere lemma's op één pagina
Animatie in kaarten
De kaarten van de artikelen zijn kleiner geworden. Ze laten nu alleen de afbeelding en titel zien. Dit was al in de mobiele versie zo, maar nu ook op grote schermen. Wanneer je er met de muis over een kaart gaat wordt de subtekst zichtbaar doordat de afbeelding naar boven schuift.
Nieuwe kaart met animatie
Deze animatie wordt volledig met CSS gedaan:
.card {
height: 17.7rem;
}
.card .CardContainer {
position: relative;
top: 0rem;
transition: top 0.8s cubic-bezier(0.25, 0.1, 0.52, 1) 0s;
}
.card:hover .CardContainer {
top: -7.2rem;
}
.card .sub-text {
opacity: 0;
transition: opacity 0.8s cubic-bezier(0.25, 0.1, 0.52, 1) 0.2s;
}
.card:hover .sub-text {
opacity: 1;
}
Augustus 2021
Typografie
Toen Material Design door Google werd geïntroduceerd in 2014, werd dit ook op scvr.nl de norm en dit gold ook voor detypografie
Typografie houdt zich bezig met tekstuele vormgeving, en wordt in de meeste gevallen toegepast om het doel en de inhoud van een tekst te ondersteunen.
. Als basislettertype werd Roboto gekozen. Dit lettertype gebruikte Google namelijk ook als haar standaard-lettertype voor android, apps en websites.

Roboto
Roboto is echter een schreefloos
Schreefloos (Engelse benaming: sans serif) is de aanduiding voor een lettertype zonder schreven, oftewel zonder de dunne dwarsstreepjes aan het uiteinde van de verticale en horizontale balken.
lettertype. Dit in tegenstelling tot de letters in het logo van de Club Vin Rouge, dat is gemaakt met het lettertype Garamond dat schreven heeft.

Garamond
Oorspronkelijk was het idee om Garamond ook te gebruiken voor de titel van een pagina en de koppen in de teksten. Dit werkte echter om verschillende redenen niet. Vandaar dat er gekozen is voor een alternatief lettertype en dit werd gevonden op de website van Aston Martin. Hier gebruikt men het lettertype Optima voor al haar teksten (inclusief het beeldmerk). Helaas is dit lettertype (net als Garamond) een commercieel lettertype en daarom is uitgeweken naar het lettertype Tenor Sans, dat er nagenoeg hetzelfde uitziet als Optima.

Optima (links) in vergelijk met Tenor Sans (rechts)
Om de website wat meer een eigen stijl te geven hebben we nu afscheid genomen van Roboto en dit lettertype vervangen voor Source Sans Pro dat is ontwikkeld door Adobe.

Roboto (links) in vergelijk met Source Sans Pro (rechts)
Source Sans Pro is net iets anders dan Roboto en geeft de site een meer eigen karakter. Tegelijkertijd met de introductie van Source Sans is ook de typografie aangepast op de volgende punten:
- Een artikel bevat nu een H1 tag waarin de titel van het artikel vermeld staat. Voorheen was werd de title via een DIV opgemaakt. Door het gebruik van een H1 is het artikel ook beter te "lezen" voor zoekmachines.
- De regelafstand van de basistekst is iets groter geworden (1.6em)
- Er is een beetje witruimte aangebracht tussen de letters (0.02em)
- De headers (H2, H3 en H4) zijn kleiner geworden en zijn nu uitgevoerd in Tenor Sans in plaats van het standaard lettertype.
December 2021
Een nieuwe lijst
Het is altijd weer een uitdaging om een opsomming aantrekkelijk te presenteren. Zo werden de restaurants op de pagina Top restaurants in de omgeving van Mierlo tot voor kort weergegeven in een tabel waarbij verticaal de restaurants en horizontaal per jaar het aantal michelinsterren werden getoond. Dit ging een aantal jaar goed, maar nu er data van negen jaar of meer getoond moet worden, passen al deze kolommen niet meer naast elkaar op één scherm. Er moest dus iets nieuws komen. En dat is onderstaande lijst geworden.
De layout van de css-class "list3"
De opmaak is geheel met CSS gemaakt en met de HTML-elementen ul en li. Om te beginnen wordt de Undefined-List (ul) opgemaakt:
ul.list3 {
margin: 20px auto;
padding: 20px;
}
Daarna de kaart zelf die in een List-Item (li) zit. Speciaal hieraan is dat deze kaart een maximale breedte (max-width) heeft om ruimte te maken voor de lijn die er omheen slingert.
ul.list3 > li {
position: relative;
width: 560px;
max-width: calc(100% - 85px);
min-width: 250px;
padding: 1em 1.4em;
border: none;
border-radius: 5px;
box-shadow:
0 0px 0px 0 rgb(0 0 0 / 14%),
0 8px 17px 0 rgb(0 0 0 / 20%),
0 6px 20px 0 rgb(0 0 0 / 19%);
z-index: 1;
}
Vervolgens moet de kaart om en om links en rechts ruimte laten zodat daar de lijn kan lopen.
ul.list3 > li:nth-child(odd) {
margin: 50px 0 100px 50px;
}
ul.list3 > li:nth-child(even) {
margin: 50px 50px 100px 50px;
}
Nu is het tijd om de slingerlijn te maken die links begint, dan onder de kaart naar rechts gaat en dan rechts langs de volgende kaart loopt.
ul.list3 > li::before {
content: "";
position: absolute;
width: calc(50% + 50px);
border: solid rgb(var(--lichtgrijs));
z-index: -1;
}
ul.list3 > li:nth-child(odd)::before {
left: -50px;
top: -50px;
bottom: -55px;
border-width: 5px 0 5px 5px;
border-radius: 50px 0 0 50px;
}
ul.list3 > li:nth-child(even)::before {
right: -50px;
top: -50px;
bottom: -55px;
border-width: 5px 5px 5px 0;
border-radius: 0 50px 50px 0;
}
ul.list3 > li:first-child::before {
border-top: 0;
border-top-left-radius: 0;
}
ul.list3 > li:last-child:nth-child(odd)::before {
border-bottom: 0;
border-bottom-left-radius: 0;
}
ul.list3 > li:last-child:nth-child(even)::before {
border-bottom: 0;
border-bottom-right-radius: 0;
}
Tot slot nog om en om links en rechts een circel om per kaart een markering per kaart te plaatsen ter hoogte van de kop (h3).
ul.list3 > li h3::before {
content: "";
position: absolute;
width: 24px;
height: 24px;
background: rgb(var(--wit));
border-radius: 24px;
border: 5px solid rgb(var(--rood));
}
ul.list3 > li:nth-child(odd) h3::before {
left: -60px;
}
ul.list3 > li:nth-child(even) h3::before {
right: -60px;
}
ul.list3 > li:nth-child(even) h3 {
text-align: right;
}
Januari 2022
Superwit
Wit is mooi, maar ook wel erg scherp. Vandaar dat het "wit" op de site is zachter is gemaakt door er wat geel en blauw uit te halen. Echt wit heeft in RGB: 255 rood, 255 groen en 255 blauw en het nieuwe wit heeft 255 rood, 252 groen en 250 blauw.Om de mogelijkheid te bieden iets echt wit te maken is er een nieuwe variabele geïntroduceerd met de naam "superwit" en die heeft als rgb-waarde 255 rood, 255 groen en 255 blauw.
Mei 2022
Printen
Tegenwoordig is het normaal dat iedereen altijd online is. Dit is echter niet altijd mogelijk. Bijvoorbeeld wanneer je buiten de Europese Unie bent en je niet binnen je mobiele bundel data kunt verbruiken. Dan kan het makkelijk zijn om een pagina van de website te printen op papier of opslaan als PDF.Een pagina afdrukken kan in de meeste browsers door op CTRL+P te drukken. Op de pagina is ook een print pictogram toegevoegd:
 Het printen zelf wordt met javascript geregeld:
Het printen zelf wordt met javascript geregeld:
onclick="window.print();return false;"De lay-out van een webpagina is echter niet gemaakt om een mooie afdruk te krijgen. Daarom kun je binnen CSS met "@media print" aparte instellingen aanbrengen die specifiek gelden voor wanneer een pagina afgedrukt wordt. Bijvoorbeeld niet tonen van de menubalk, voettekst (met afbeeldingen) en knoppen. Met "@page" kun je specifieke zaken regelen die gelden voor afgedrukte pagina, zoals witruimte (marges) rondom. Om specifieke onderdelen te verbergen is de class ".NietAfdrukken".
@media print {
@page {
size: auto;
margin: 20mm 10mm 10mm 10mm;
}
.NietAfdrukken, header, footer, .fixed-action-btn, .footer, .video-container, .video-container + .bijschrift {
display: none !important;
}
.locaties h3 {
page-break-before: always;
}
}
YouTube filmpjes kun je natuurlijk ook niet afdrukken, dus ook die worden verborgen. Dit gebeurt door de class ".video-container" te verbergen. Soms hebben deze video's ook een bijschrift. Om die ook onzichtbaar te maken gebruik je een "+" in CSS. Dit geld voor situaties waarbij (in dit geval) ".bijschrift" direct volgt op ".video-container".
.video-container + .bijschrift { display: none; }
September 2023
Show on scroll
Om aan het scrollen een dynamisch effect te geven kunnen nu delen pas zichtbaar worden en naar boven schuiven wanneer deze in beeld komen. Dit wordt gerealiseerd met JavaScript in combinatie met CSS.
var viewport = '.ShowOnScroll';
$(document).ready(function(){
$(viewport).css({'opacity': '0', 'top': '100px', 'position': 'relative'});
showImages(viewport);
});
$(window).scroll(function() {
showImages(viewport);
});
function showImages(el) {
var windowHeight = $(window).height();
$(el).each(function(){
var thisPos = $(this).offset().top;
var topOfWindow = $(window).scrollTop();
if (topOfWindow + windowHeight - 100 > thisPos ) {
$(this).css({
'opacity': '1',
'top': '0',
'transition': 'opacity 0.8s ease-out, top 0.8s ease-in-out'
});
}
});
}
April 2024
Nieuwe homepage
Er zijn een paar wijzigingen doorgevoerd op de homepage waarbij het nieuwste artikel over de volle breedte van het scherm wordt getoond. Onderaan de afbeelding zit een verloop naar wit. Dit wordt gedaan met de volgende code in CSS:
Onderaan de afbeelding zit een verloop naar wit. Dit wordt gedaan met de volgende code in CSS:
.CardContainerGroot::before {
content: "";
width: 100%;
position: absolute;
bottom: 0;
height: 12vh;
background: linear-gradient(
to bottom,
rgba(var(--heellichtgrijs),0.000) 0%,
rgba(var(--heellichtgrijs),0.013) 5.50%,
rgba(var(--heellichtgrijs),0.049) 11.4%,
rgba(var(--heellichtgrijs),0.104) 17.4%,
rgba(var(--heellichtgrijs),0.175) 23.7%,
rgba(var(--heellichtgrijs),0.259) 30.1%,
rgba(var(--heellichtgrijs),0.352) 36.8%,
rgba(var(--heellichtgrijs),0.450) 43.6%,
rgba(var(--heellichtgrijs),0.550) 50.5%,
rgba(var(--heellichtgrijs),0.648) 57.5%,
rgba(var(--heellichtgrijs),0.741) 64.5%,
rgba(var(--heellichtgrijs),0.825) 71.6%,
rgba(var(--heellichtgrijs),0.896) 78.8%,
rgba(var(--heellichtgrijs),0.951) 85.9%,
rgba(var(--heellichtgrijs),0.987) 93.0%,
rgba(var(--heellichtgrijs),1.000) 100%);
display: block;
left: 0;
z-index: 3;
}
Het verloop is hierbij niet lineair, maar meer geleidelijk. Aangezien hierbij nog geen easing in CSS toe te passen is, is de gradering handmatig aangebracht.

Oktober 2025
Een nieuw kleurtje
In maart 2019 is een nieuwe kleurschema geïntroduceerd. Hierbij werd gekeken naar de Martin Racing kleuren gebruikt. Dit waren redelijk felle kleuren rood, wit, blauw en lichtblauw. Hierbij werd ook gekeken naar het nieuwe Material Design. Deze kleuren passen echter steeds minder bij de stijl die website wil uitstralen. Vandaar dat er verschillende kleuren zijn aangepast. Het nieuwe pallet ziet er nu zo uit:
:root {
--rood: 121, 9, 32;
--wit: 252, 252, 249;
--superwit: 255, 255, 255;
--blauw: 0, 0, 85;
--geel: 208, 175, 80;
--grijs: 66, 67, 70;
}
.rood {background-color: var(--rood) !important}
.wit {background-color: var(--wit) !important}
.blauw {background-color: var(--blauw) !important}
.geel {background-color: var(--geel) !important}
.grijs {background-color: var(--grijs) !important}
Efteling Grand Hotel
Tegelijkertijd zijn ook de lettertypes aangepast. Vanaf nu gebruiken we met nameAlegreya Sans
. Dit lettertype kent ook een versie
met schreef en deze wordt gebruikt voor de kopteksten. Dit lettertype wordt ook door de Efteling gebruikt voor haar website voor het Efteling Grand Hotel.
Oud papier
Bij de recepten worden de ingrediënten getoond op een soort van boodschappenbriefje. Tot nu toe hadden deze ingrediëntenlijstjes een licht gele achtergrond. Hier is nu een wat donkerder rand aan toegevoegd met een "grainy" karakter.
Voorbeeld van de nieuwe achtergrond van een boodschappenbriefje
.bsb {
background: rgba(var(--geel), 0.01);
transform: rotate(-2deg);
box-sizing: border-box;
z-index: 1;
}
.bsb::after {
content: "";
position: absolute;
inset: 0;
background-image: url("data:image/svg+xml;utf8,
");
background-repeat: repeat;
background-size: 200px 200px;
mask-image: radial-gradient(circle, transparent 50%, black 100%);
-webkit-mask-image: radial-gradient(circle, transparent 50%, black 100%);
pointer-events: none;
z-index: 0;
}
Met deze CSS wordt er een element aan .bsb toegevoegd via ::after. Deze heeft de grootte van .bsb en ligt er bovenop. Om te voorkomen dat je niet meer kunt klikken op de elementen in .bsb hebben deze elementen een hogere z-index en is pointer-events op none gesteld.
December 2025
Grain
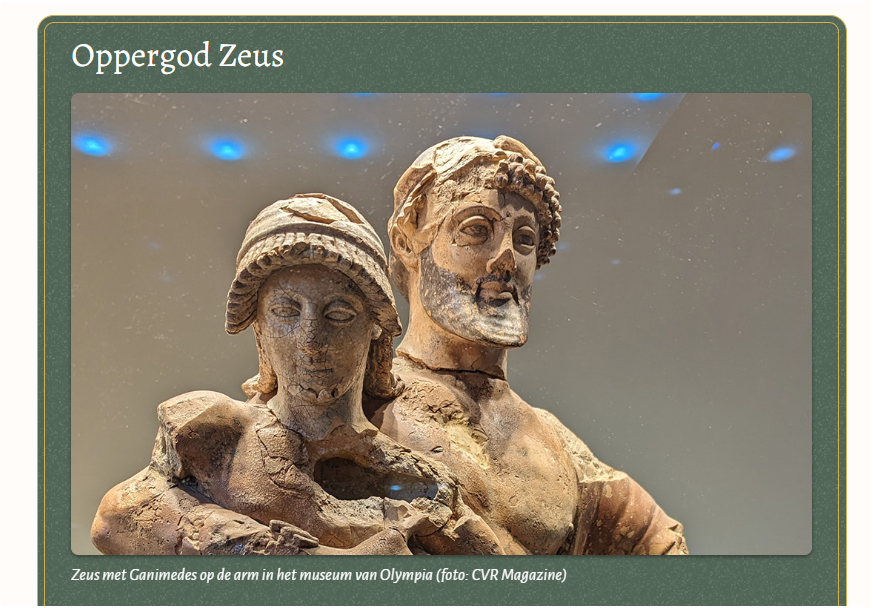
Er is ook een andere manier op grain te gebruiken. Dat gebeurt bij de nieuwe inzet. Hier wordt door middel van een pseudo-element een PNG plaatje getoond die spikkels toont en verder doorzichtig is. Is CSS doe je dat zo:
.bg_groen::before, .bg_rood::before {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-image: var(--grain-light);
background-size: 9rem;
content: "";
opacity: 0.16;
pointer-events: none;
}
Dit ziet er dan als volgt uit:

Inzet met grain
Extra randje
In het bovenstaande voorbeeld is ook een extra rand zichtbaar. Deze zit niet aan de buitenkant, maar valt een beetje naar binnen. Ook dat is met een pseudo-element gemaakt. Hieronder de CSS:
.bg_groen::after, .bg_rood::after {
position: absolute;
top: 0.4em;
left: 0.4em;
right: 0.4em;
bottom: 0.4em;
content: "";
pointer-events: none;
border: 1px solid rgb(var(--geel));
border-radius: 0.6em;
}